In this blog post, I will share what shorthand properties are and how you can use them to optimize your CSS code.
One of the things you should care about when writing your CSS code is minimizing the number of lines. 💥
There are several reasons to care about the number of code lines:
Improve readability.
Improve the loading speed of your web page.
Improve the ranking in search engines because it depends on the loading speed and optimization level.
Are you interested? Read on!!! 💻
What are shorthand properties?
Shorthand properties let you set the values of multiple other CSS properties simultaneously. Using a shorthand property, you can write more concise (and often more readable) style sheets, saving time and energy.
How are properties ordered?
Shorthand properties try not to force a specific order for the values of the properties they replace. If these properties use different values, the sequence is irrelevant, but if they have the same value, it is not as straightforward.
There are 2 important cases:
properties related to the edges of a box, like
border-style,marginorpadding.properties related to the corners of a box, like
border-radius.
Edges of a box
Always use a consistent 1-to-4-value syntax to represent those edges:
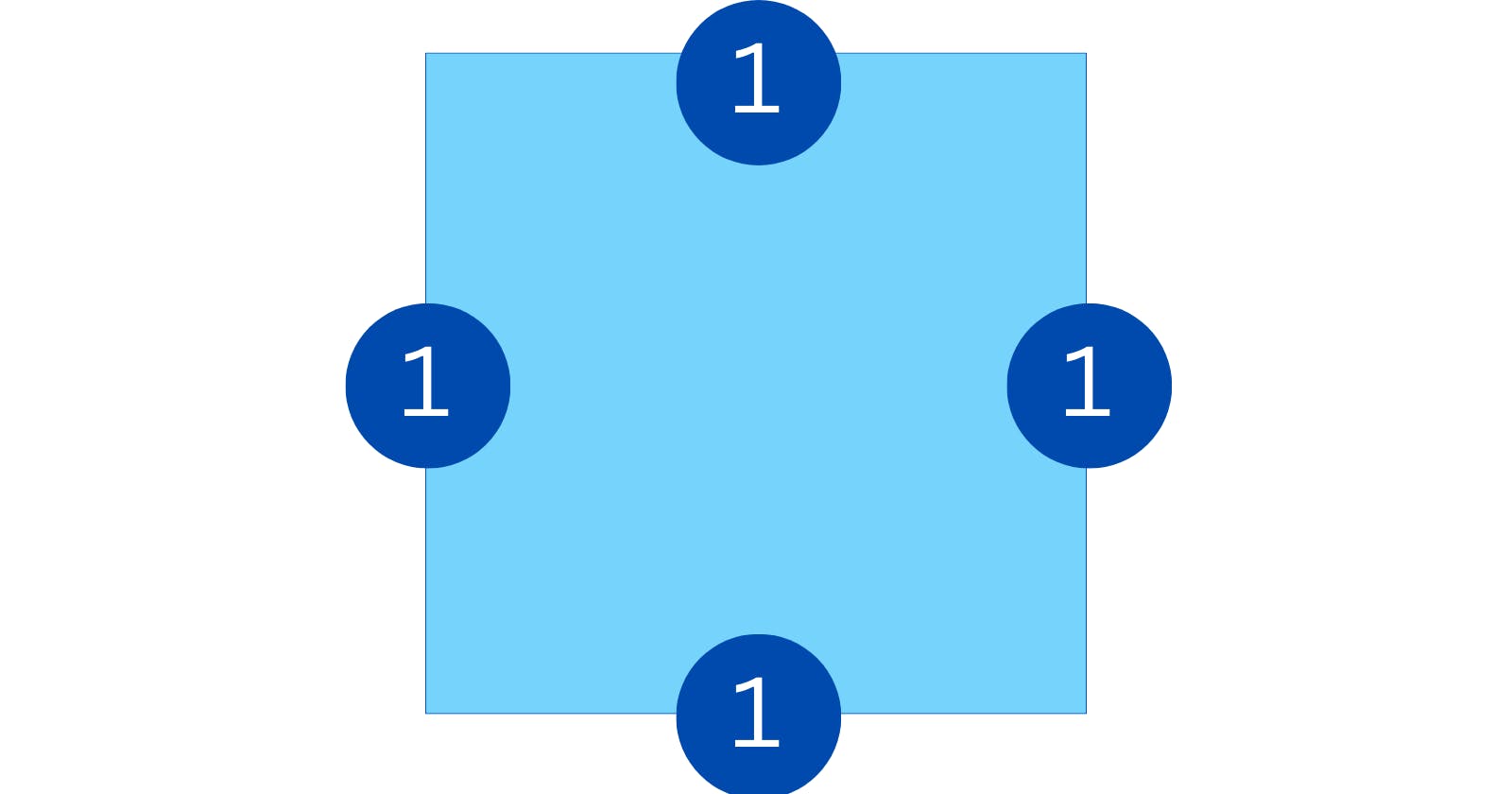
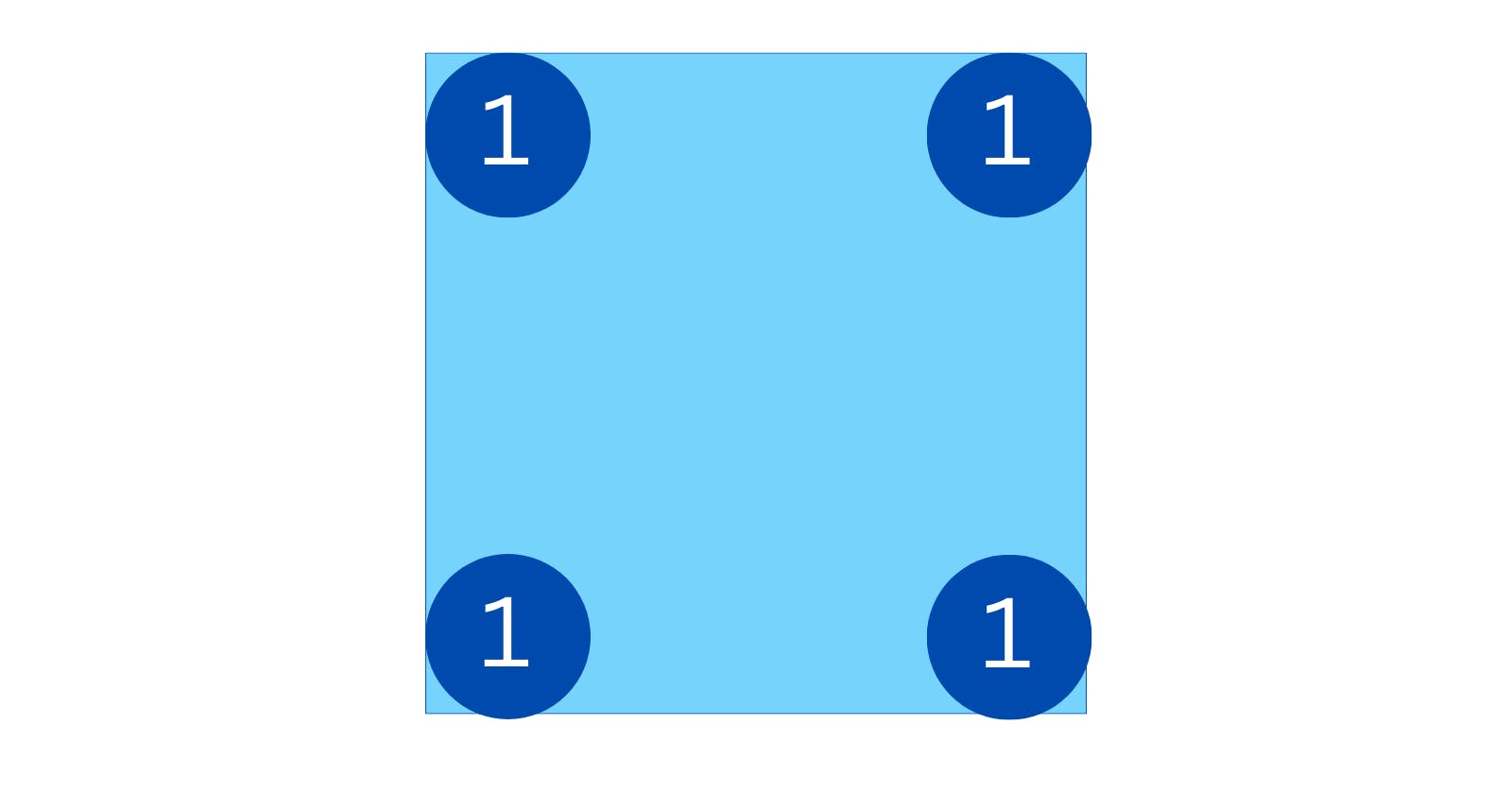
- 1 value syntax:
border-width: 1em - the single value represents all edges

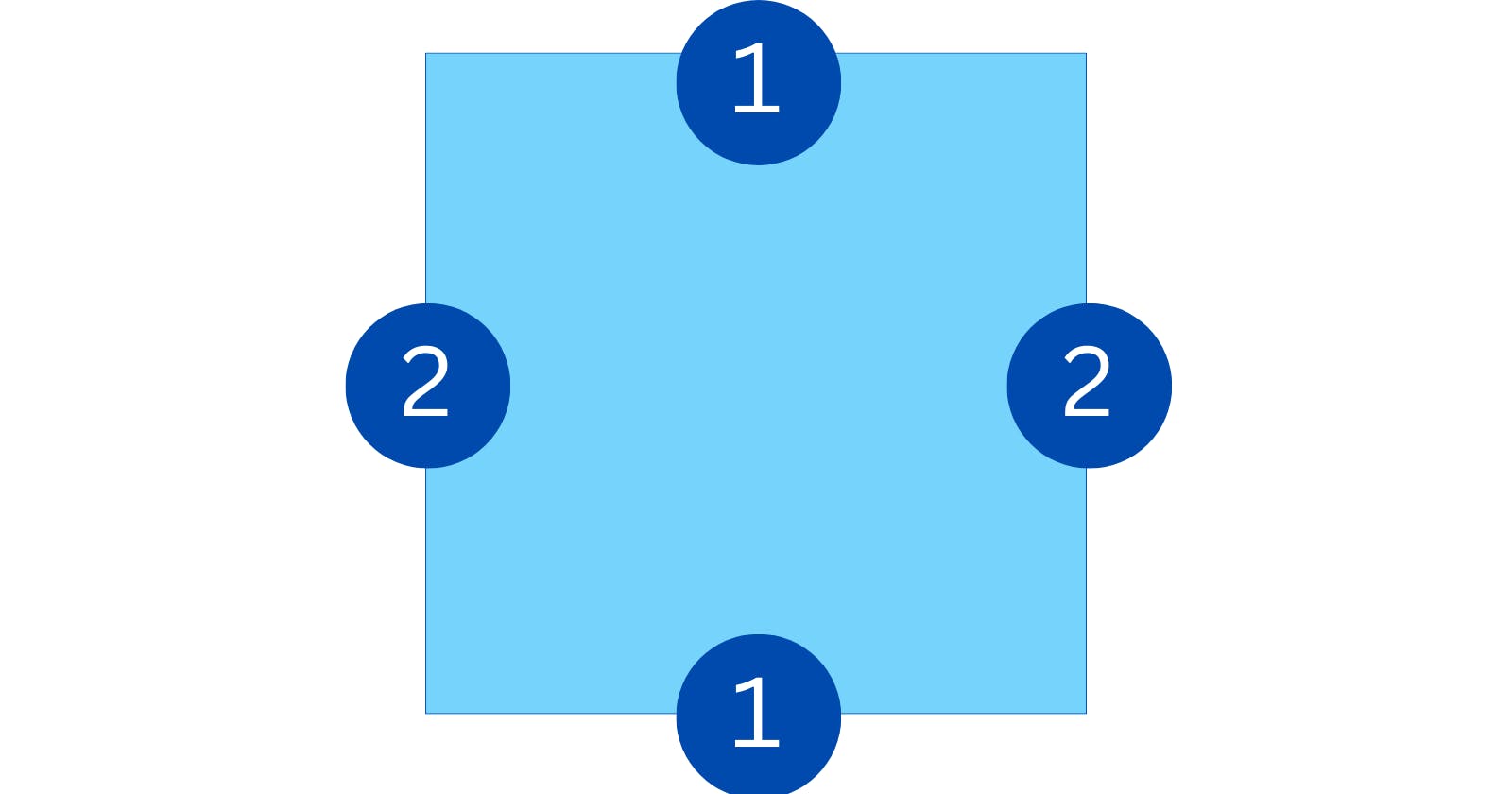
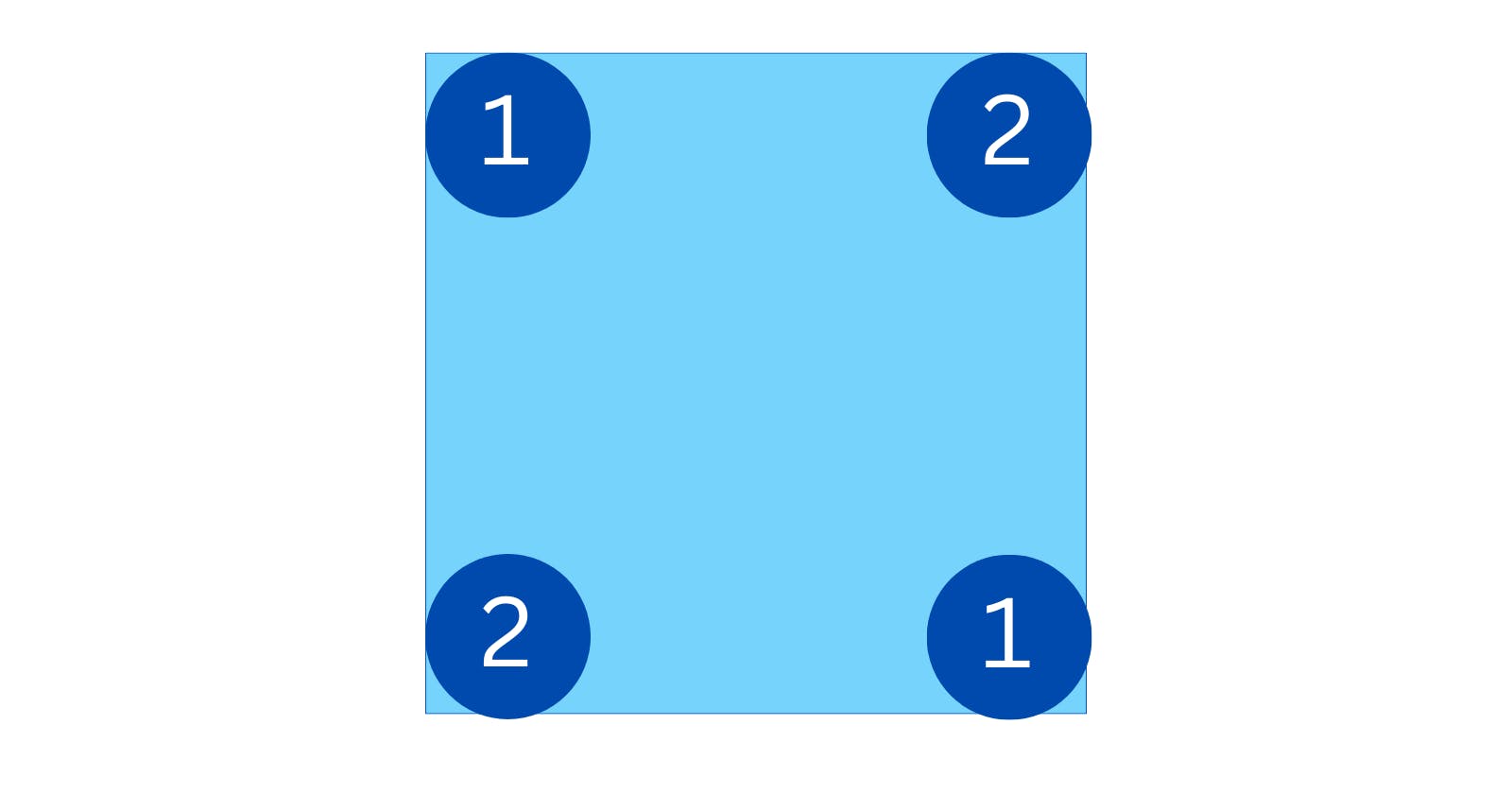
- 2 value syntax:
border-width: 1em 2em — The first value represents the vertical, that is top and bottom, edges, the second the horizontal ones, that is the left and right ones:

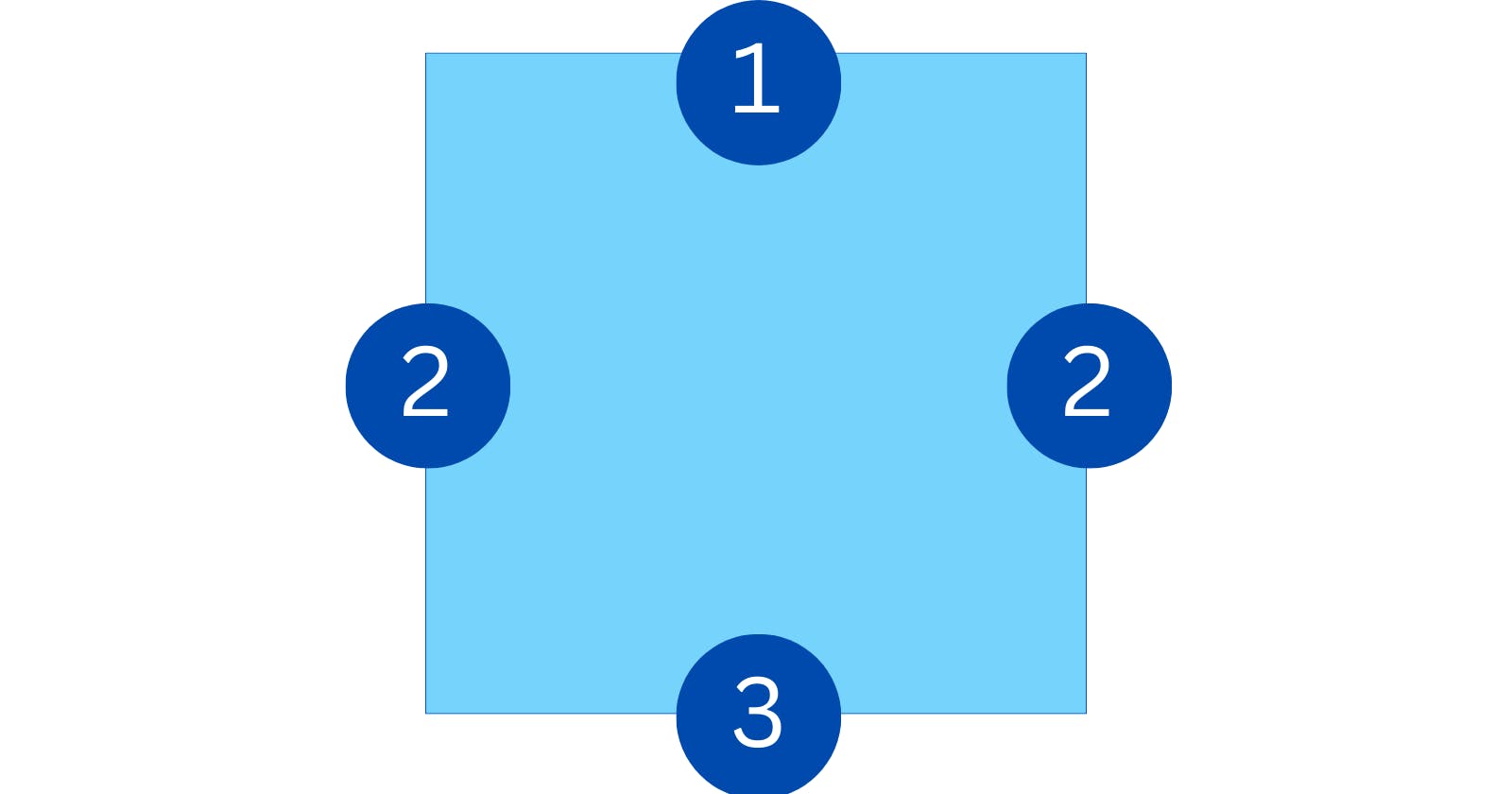
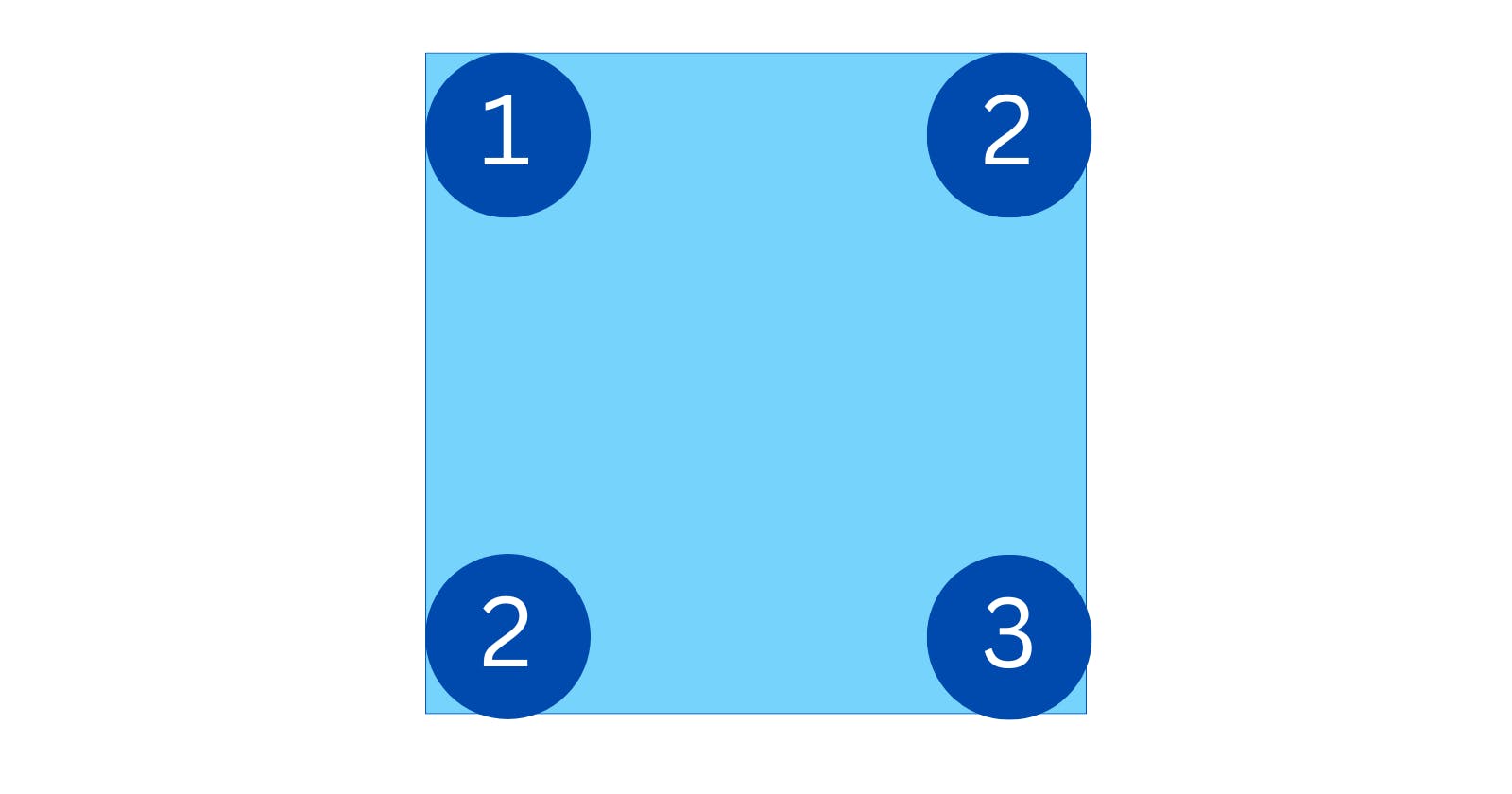
- 3 value syntax:
border-width: 1em 2em 3em — The first value represents the top edge, the second, the horizontal, that is left and right, ones, and the third value the bottom edge:

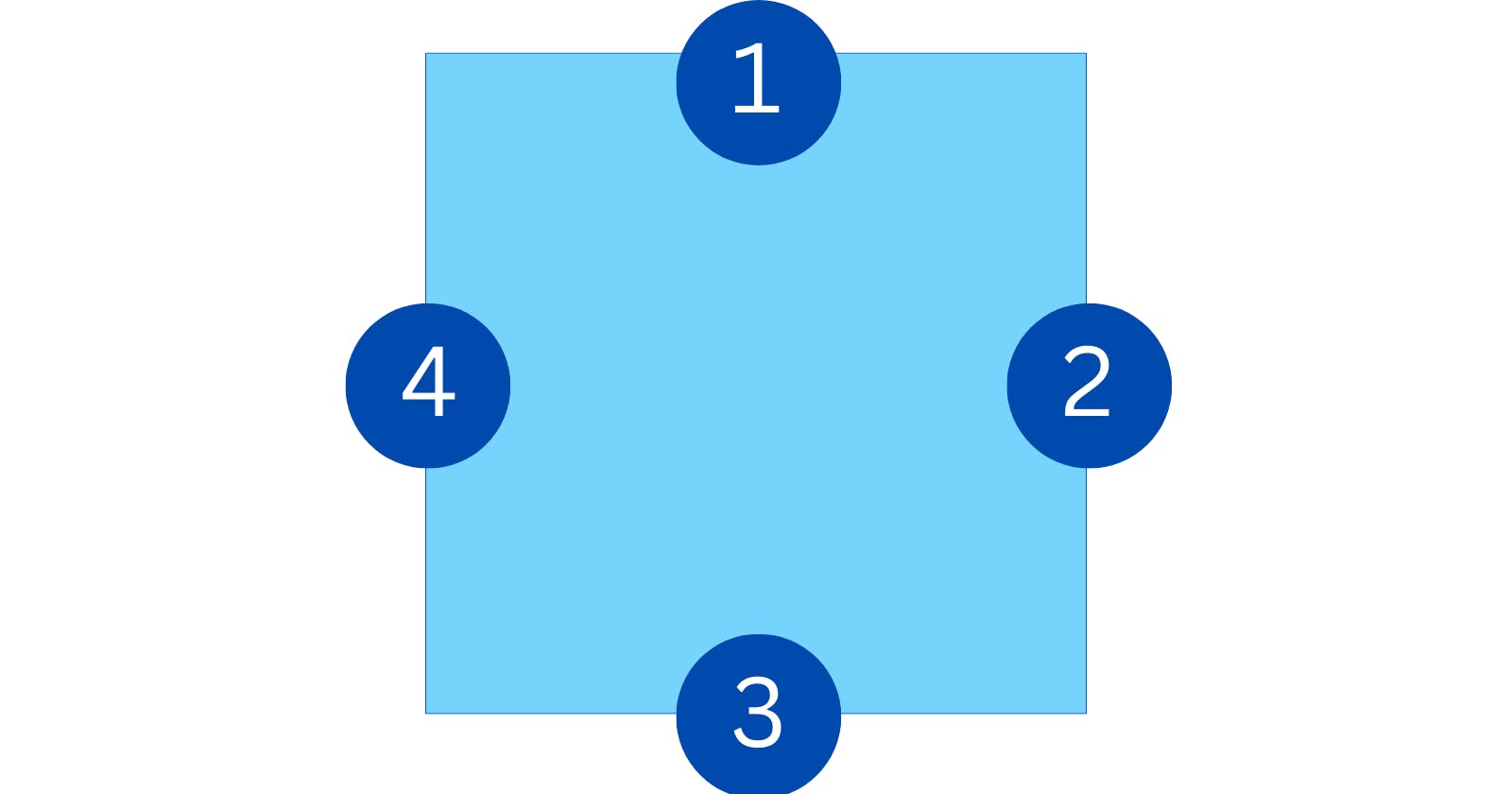
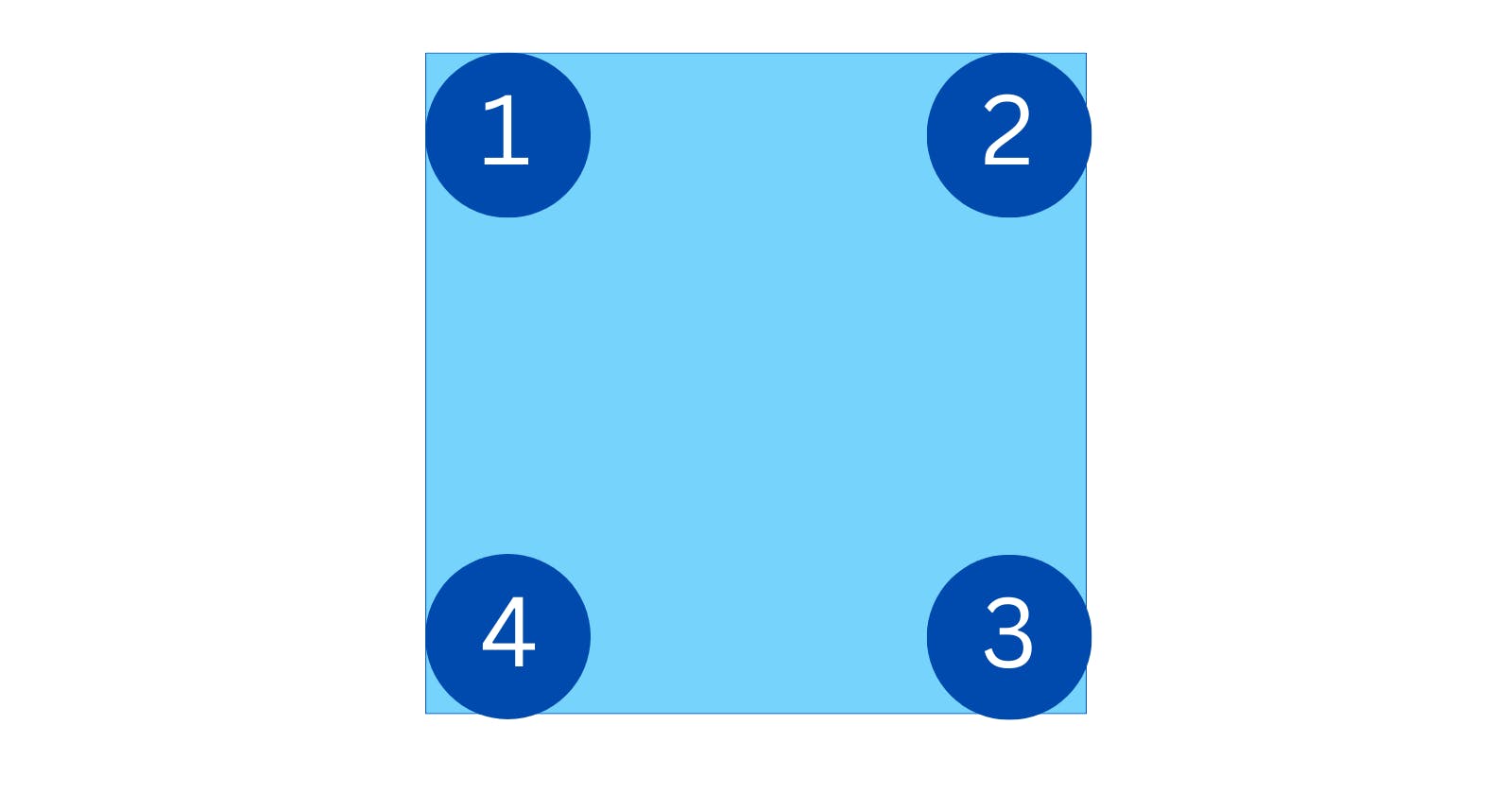
- 4 value syntax:
border-width: 1em 2em 3em 4em — The four values represent the top, right, bottom and left edges respectively, always in that order, that is clock-wise starting at the top:

Corners of a box
Always use a consistent 1-to-4-value syntax to represent those corners:
- 1 value syntax:
border-radius: 1em - the single value represents all corners

- 2 value syntax:
border-radius: 1em 2em — The first value represents the top left and bottom right corner, the second the top right and bottom left ones.

- 3 value syntax:
border-radius: 1em 2em 3em — The first value represents the top left corner, the second the top right and bottom left ones, and the third value the bottom right corner.

- 4 value syntax:
border-radius: 1em 2em 3em 4em — The four values represent the top left, top right, bottom right and bottom left corners respectively, always in that order, that is clock-wise starting at the top left.

Let’s take a closer look at these shorthand properties below.
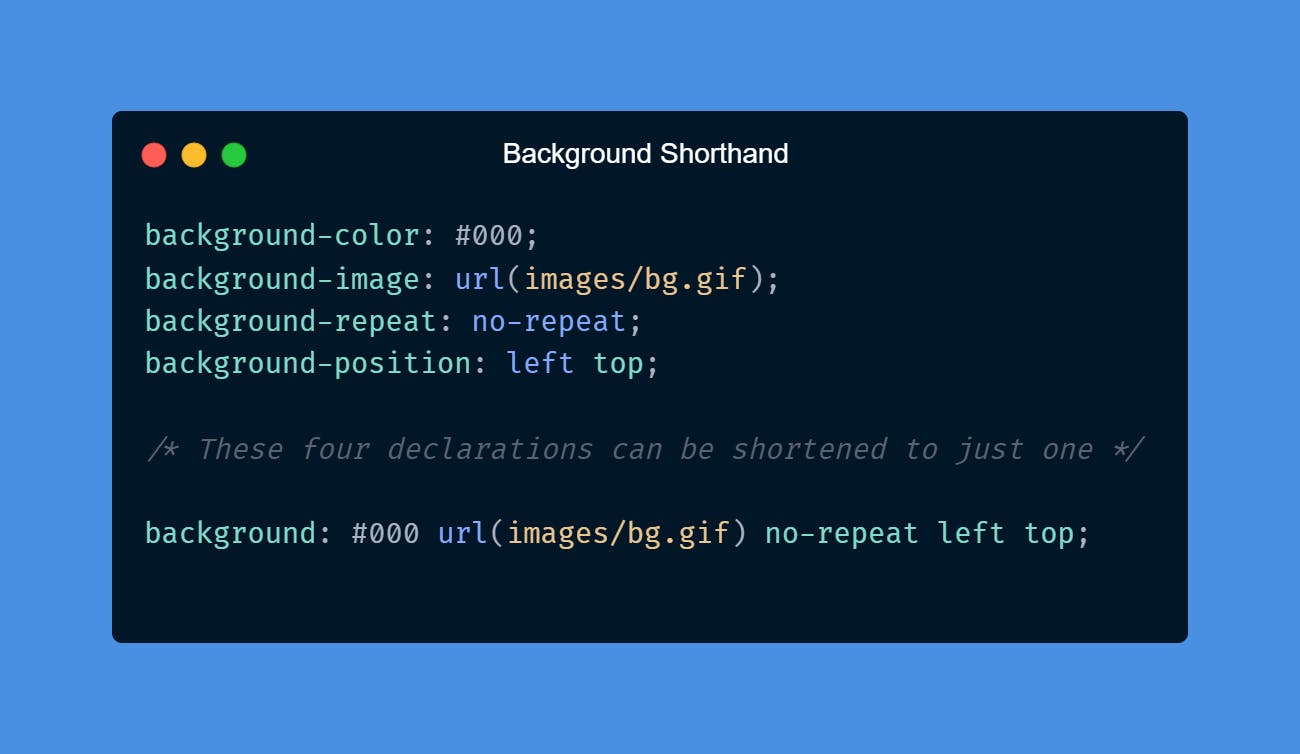
Background Shorthand
Background property lets you set different background properties of an HTML element (e.g. a div) in a single line of CSS.
Background is a shorthand for:
background-color
background-image
background-position
background-size
background-repeat
background-origin
background-clip
background-attachment

Border Shorthand
The second shorthand property that I want to show you is Border. Border shorthand is used to set the border of an HTML element.
It is a shorthand for:
border-width
border-style
border-color

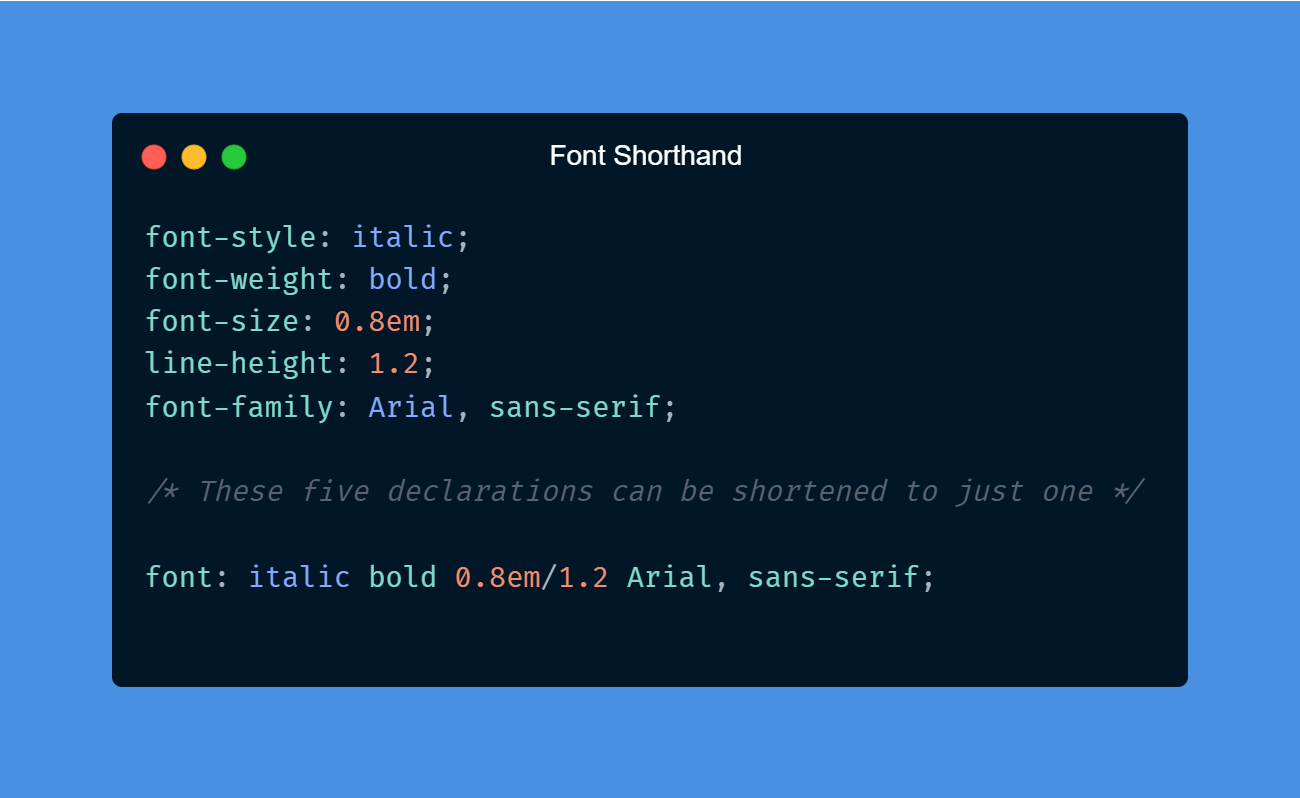
Font Shorthand
Font shorthand is used to set the following font properties:
font-style
font-variant
font-weight
font-size/line-height
font-family

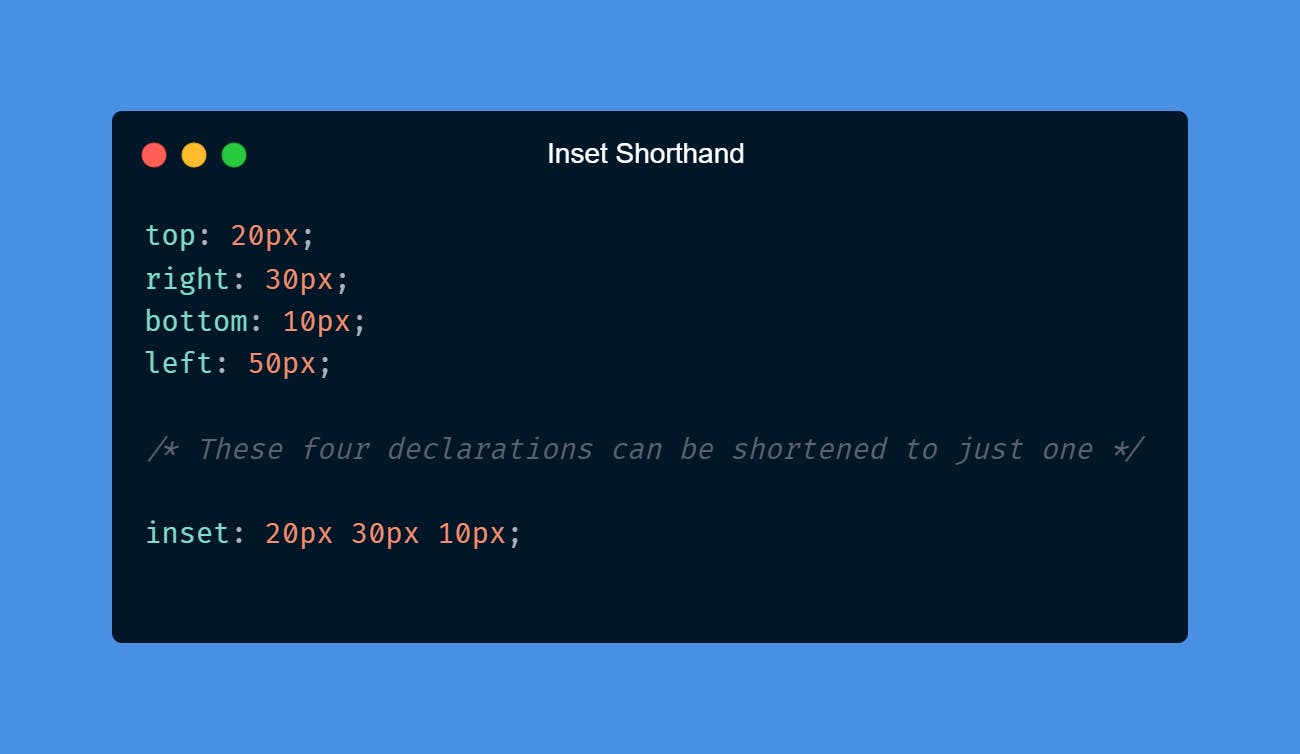
Inset Shorthand
The Inset property has to do with the positioning of an HTML element. It is a shorthand for:
top
right
bottom
left
The CSS shorthand property inset will allow you to do positioning of elements from all sides in one line of code.

Padding Shorthand
Padding add space between the element and its border. It is a shorthand for:
padding-top
padding-right
padding-bottom
padding-left

Margin Shorthand
Margin add space around the element outside its border. It is a shorthand for:
margin-top
margin-right
margin-bottom
margin-left

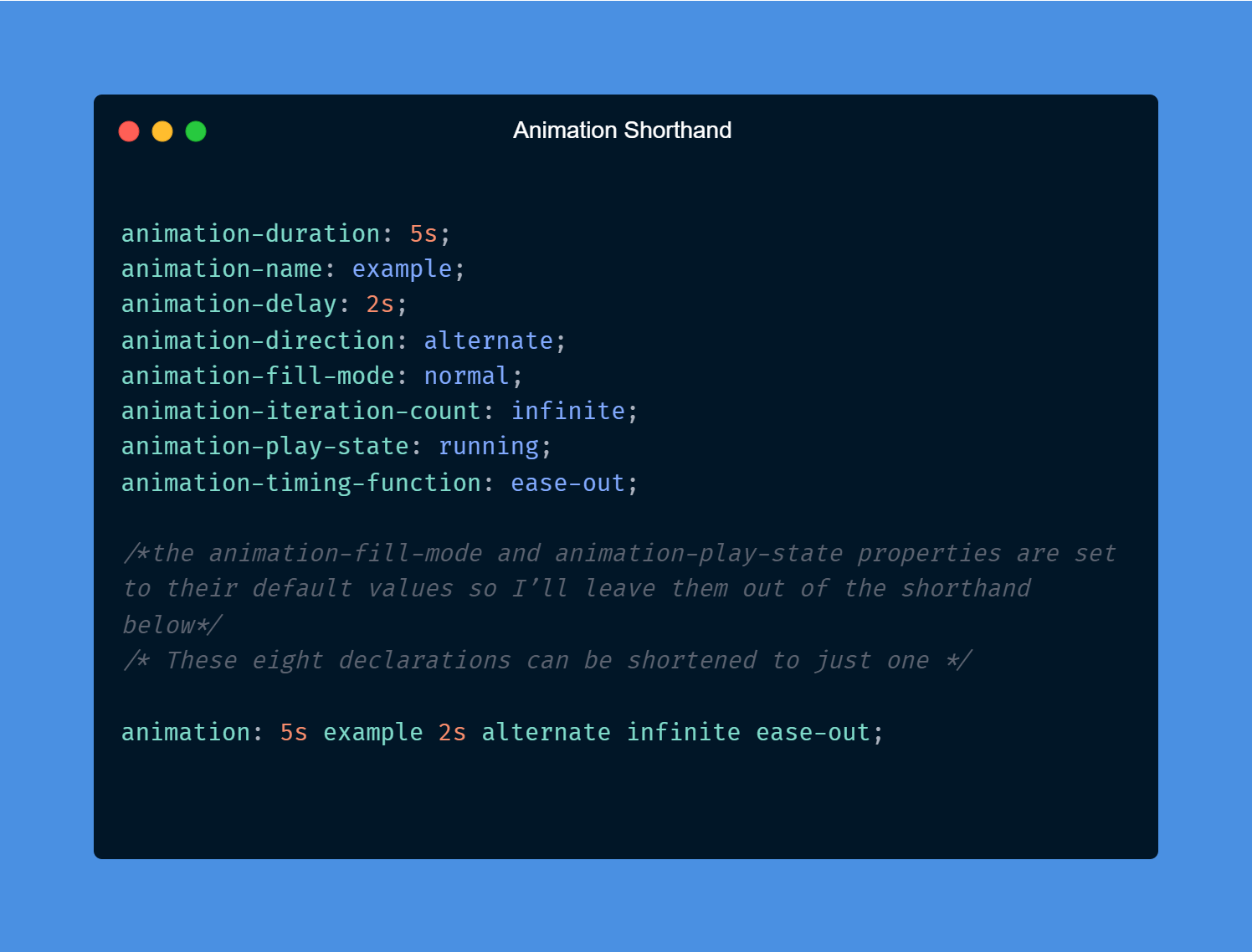
Animation Shorthand
The animation property is shorthand for the following individual properties:
animation-duration (the length of time of the animation sequence)
animation-name (the type of animation)
animation-delay (when the animation starts, using milliseconds or seconds, and positive or negative values)
animation-direction (the direction of the animation)
animation-fill-mode (the animation styles applied before or after the animation plays)
animation-iteration-count (the number of times that the animation will play)
animation-play-state (pause and resume the animation sequence)
animation-timing-function (sets the pace of the animation)
Values for the animation-duration property, and the animation-name property are required. If the other properties aren’t specified, then they’ll be set to their default values.

Transition Shorthand
The transition property is shorthand for the following individual properties:
transition-property (the name of the CSS property the transition effect is for)
transition-duration (the length of time the transition effect takes to complete)
transition-timing-function (sets the pace of the transition effect)
transition-delay (when the transition effect begins)
These properties are similar to the animation properties described above. The transition-property specifies the name of the CSS property the transition effect is for. So, for example, if this property is set to “width,” then the transition effect will take place when a user hovers over the element and its width begins to change.

Flex Shorthand
The flex property is shorthand for the following individual properties:
flex-grow
flex-shrink
flex-basis
With the flex-grow property, you can specify Or you can specify the flex item to shrink with the flex-shrink property. The flex-basis property sets the initial size of the flex item, which can be a percent or length unit.

List Shorthand
The property list-style will allow you to insert the values for all CSS list-style properties using one line of code.
It’s a shorthand for all the list-style properties below:
list-style-typelist-style-positionlist-style-image

Conclusion
Using CSS shorthand can help you save time and space and make your codebase look cleaner. While there are rules to remember about the order and number of values you define, you can master them with a little.
Thank you for your time. I hope you found it useful. ❤️
If you found this post helpful, Don't forget to give ❤️ and follow me on Twitter or over here to stay updated on my blog posts!
If you have any suggestions or tips, feel free to comment below or contact me on Twitter at @habibawael02. See you later!
